
WordPress problems happen. And when they do error reporting is needed to understand what’s going wrong and then fix them. The PHP error log is crucial to finding and solving complex problems. Here is how to turn it on.
Look for these lines and add or edit them in your WordPress
wp-config.php file. This file is located in your WordPress home directory.
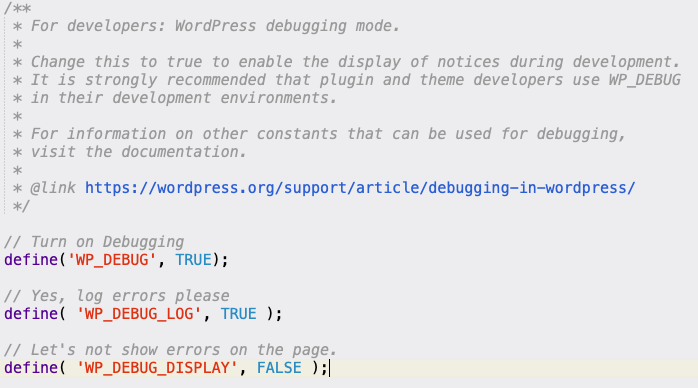
// Turn on Debugging
define('WP_DEBUG', TRUE);
// Yes, log errors please
define( 'WP_DEBUG_LOG', TRUE );
// Let's not show errors on the page.
define( 'WP_DEBUG_DISPLAY', FALSE ); Now, when things go bad for WordPress, you can see why by visiting this file:
http://[your-website]/wp-content/debug.log
Your code should look like this…

It’s important to point out that once the problem is solved, you probably should turn error reporting off. To do this, simply change each TRUE to FALSE. It’s like flipping a switch.
However, if you’re working on a site that is under development or not generally available to the public, setting the display items to TRUE can make your life a lot easier.
JavaScript Errors

This is great for showing PHP errors and warnings, but you may need to go a step further and check for JavaScript errors.
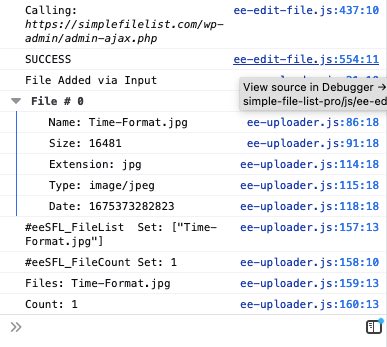
To do this, use your web browser’s console to see what’s going on in real time as you reproduce the problem. Each browser uses a slightly different method to open the console. Review this article to learn how to open it for your version.
This can be extremely helpful for finding problems. For example, Simple File List will output each step of an upload process and you can watch it in action using the console.